Cross Site Request Forgery (CSRF) adalah kerentanan keamanan yang memungkinkan penyerang untuk mengeksekusi tindakan yang tidak diinginkan pada akun pengguna WordPress tanpa sepengetahuan atau persetujuan mereka. Penyerang dapat menipu pengguna untuk mengklik tautan berbahaya atau memuat konten berbahaya, yang kemudian akan mengeksekusi tindakan berbahaya atas nama pengguna.expand_more Berikut adalah beberapa dampak buruk dari adanya celah […]
Category: Free Open Source Software (FOSS)
Free Open Source Software (FOSS), aplikasi dengan source kode bebas yang dikembangkan oleh komunitas

Malware costs businesses billions of dollars every year in lost revenue, legal costs, damage to branding, and data theft. To make matters worse, hackers constantly evolve their tactics, so malware keeps changing and getting harder to spot. There are data breaches almost every day, and the scary part is how much people are losing to […]

All attacks are bad for your site, but WordPress CSRF attacks are damaging on multiple levels. This class of attacks hijacks the account of an authenticated user to steal data, change settings or permissions, and in general cause havoc. WordPress site administrators need to be particularly vigilant about CSRF vulnerabilities found in the plugins on their sites. […]

Ya, betul link kanonikal sebaiknya tidak terindeks search engine. Hal ini dikarenakan link kanonikal adalah link yang menunjukkan bahwa versi tertentu dari sebuah halaman adalah versi yang paling relevan untuk diindeks oleh mesin pencari. Jika link kanonikal terindeks, mesin pencari akan menganggap bahwa ada dua halaman yang sama, padahal sebenarnya hanya satu. Hal ini dapat […]

Saya perhatikan dibeberapa forum komunitas, para konten kreator menggunakan AI untuk bikin konten website, bard AI-nya google, jika di klik detail baru akan memberikan data referensi website yang dia gunakan. Namun di tools e-ay yang lain banyak yang tidak memberikan informasi, dari mana saja referensi data dia. Nah jika konten web yang kita miliki, tidak […]
Bagi website yang menggunakan CMS WordPress mungkin sesekali kita akan pernah menemukan tampilan website wordpress error berantakan ngga karuan, hanya ada teks yang ngga jelas tampilannya. Hal tersebut utamanya terjadi karena ada kerusakan file themes dan plugin, biasanya ada script yang menyusupi (malware), kemudian penyebab lainnya seperti themes yang sesuai tidak aktif, atau plugin tidak […]
Versi Image Resizer untuk Windows yang akan datang akan tersedia sebagai bagian dari Microsoft PowerToys. Saya sudah coba paket instalasi power toys image resize ini di Windows 11 dan berjalan normal. Pengubah Gambar untuk Windows Microsoft PowerToys Unduh Pratinjau terbaru Sumber: github Pada awalnya, beberapa pecinta Microsoft anonim menciptakan Image Resizer Powertoy untuk Windows XP. Itu […]
Ketika kita menggunakan themes twenty twenty – X bawaan wordpress kadang kita menjumpai lebar isi tulisan (container) tidak sesuai dengan lebar judul. Sehingga tampilan dilayar komputer kita jadi kurang enak dipandang. Ya karena container bawaan themes twenty twenty tidak default full width. Nah seperti ini contohnya, judulnya lebar banget, sedangkan isi tulisan hanya 1/2-nya Saat […]

When we use the twenty twenty – X default WordPress themes, sometimes we find that the width of the content (container) does not match the width of the title. So that the display on our computer screen becomes less pleasing to the eye. Yes, because the default twenty twenty themes container doesn’t default to full width. So […]

Ngeri yo judulnya.. menuju kematian… hahaha.. Bisnis… semuanya hanyalah masalah bisnis… duitt… Red Hat mengakhiri dukungan CentOS Linux 8 pada 31 Desember 2021. Sekarang bagaimana dengan anda wahai para pengguna CentOS ? Apa yang bisa dilakukan? Selama bertahun-tahun, CentOS Linux dicintai oleh administrator sistem yang paham Linux. Mereka dapat menggunakannya dan mendapatkan semua RHEL tanpa membayar […]

WordPress adalah CMS yang kuat. Terkadang sedikit perubahan dapat membuat situs web Anda tidak dapat diakses. Namun, menemukan solusi untuk masalah WordPress apa pun sangat mudah. Di masa lalu kami telah membahas beberapa masalah paling umum yang dihadapi pengguna WordPress. Seperti kesalahan server internal atau kesalahan membangun koneksi database. Masalah umum lainnya yang dihadapi sebagian besar pengguna WordPress di beberapa […]

WordPress is a powerful CMS. Sometimes a slight tweak can make your website inaccessible. However, finding a solution for any WordPress problem is extremely easy. In the past we have covered some of the most common problems WordPress users face. Like the internal server error or error establishing database connection. Another common problem that most WordPress users face […]

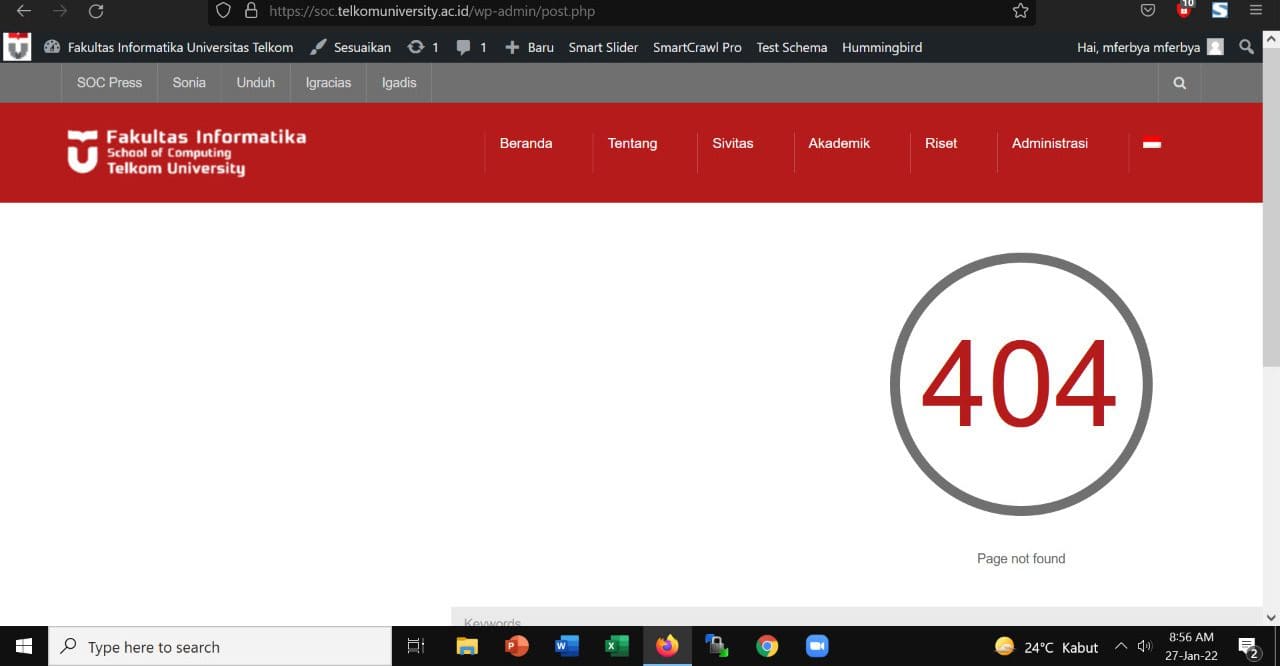
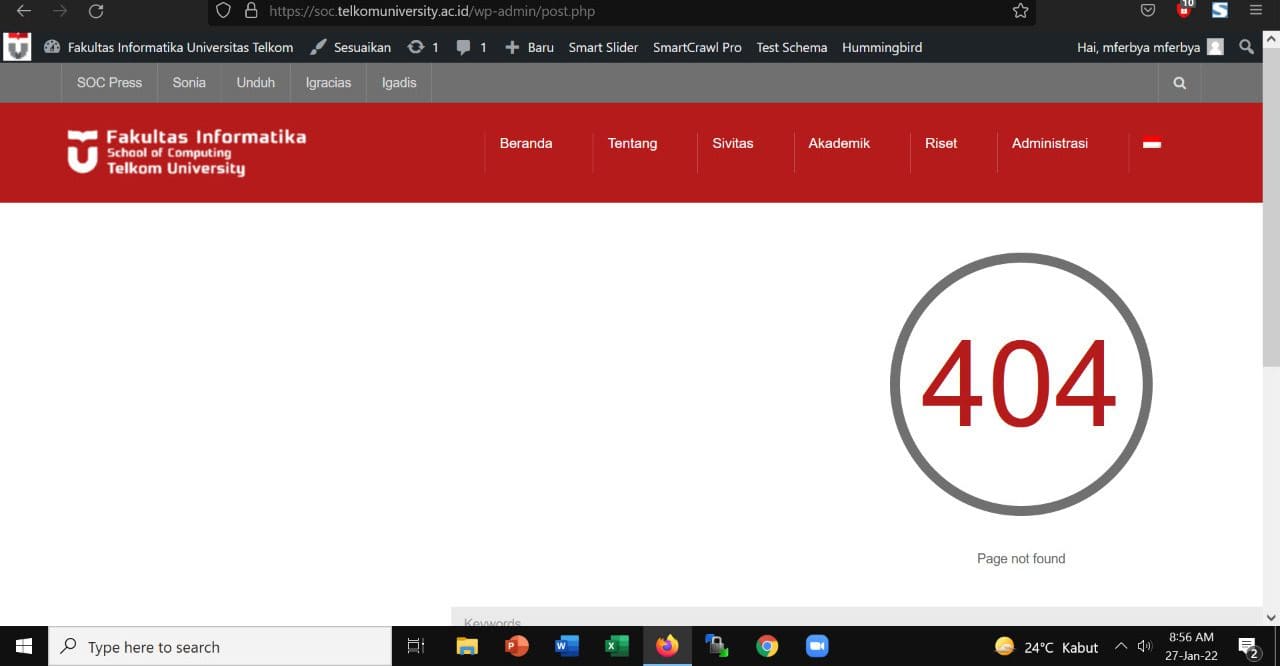
Hari ini nemu kasus aneh di wordpress https://bsk.telkomuniversity.ac.id User administrator yang biasa tidak bisa mengakses wp-admin, padahal bisa login Troubleshooting yang dilakukan: restore .htaccess ke default wordpress cek wp-config.php jika ada script yang aneh, semua normal rename folder plugin dan themes replace folder wordpress menggunakan wordpress terbaru Tetap tidak bisa diakses. Cek hak akses user […]

Today I found a strange case on wordpress https://bsk. telkomuniversity .ac.id User ordinary administrators can’t access wp-admin, even though they can login. Troubleshooting is done: restore .htaccess kedefault wordpress check wp-config.php if there is a strange script , all normal rename folder plugin dan themes replace the wordpress folder using the latest wordpress Still inaccessible. Check that the user access rights in phpmyadmin are correct, they still have access as Administrator It can only be like this, […]

Grid layout blogspot, menampilkan grup label post dalam bentuk kotak-kotak

. Optimize CSS Delivery. Optimize CSS delivery for faster page rendering by inlining, defer loading, compressing CSS. Enable Gzip Compression. Reduce the file size of web files by an average of 50-70% by enabling gzip compression. Enable Caching. Leverage browser caching to speed up a website. Learn about other methods to enable caching server side […]