Langkah 1: Isi alt tag Anda.
Langkah 2: …?
Ada lebih banyak SEO gambar daripada menulis beberapa tag alt — lebih banyak.
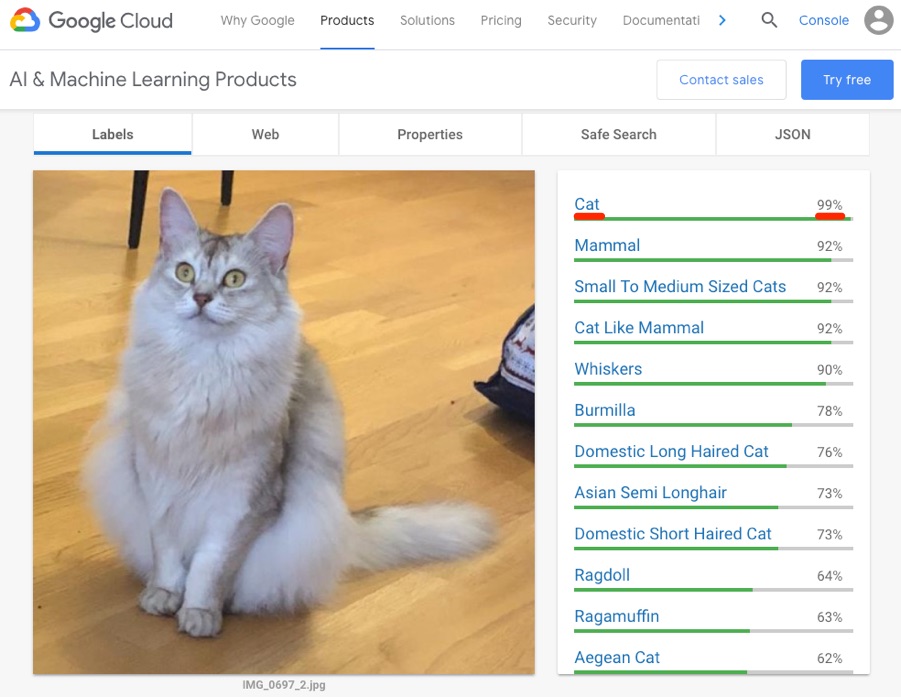
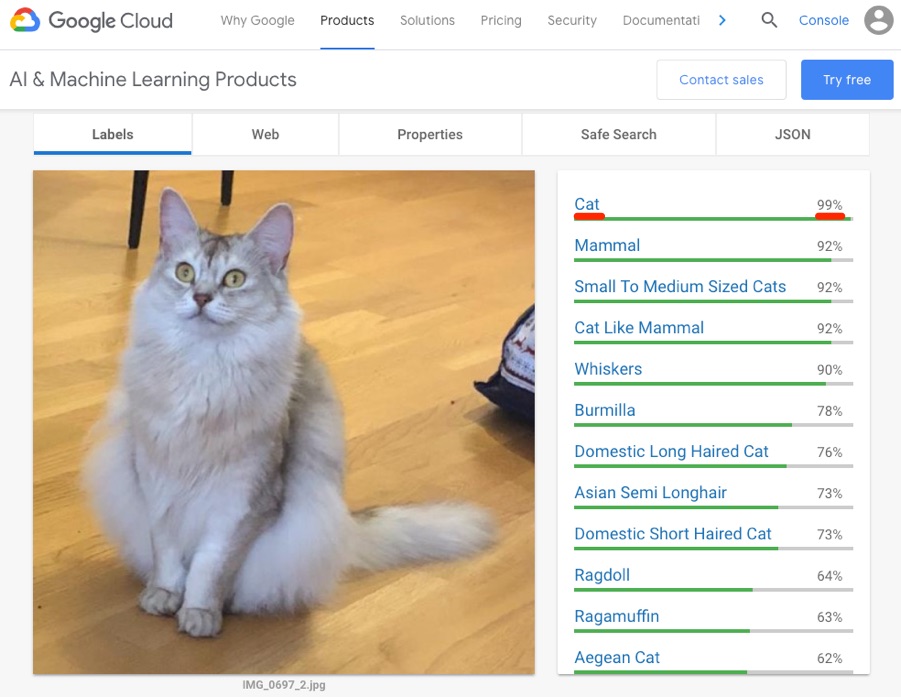
Beberapa bahkan mungkin berpendapat bahwa dengan kemajuan Google baru-baru ini dalam pembelajaran mesin, alt tag tidak lagi penting.Misalnya, inilah yang terjadi ketika Anda mengunggah foto kucing ke Google Cloud Vision API — alat identifikasi gambar pembelajaran mesin mereka:


Google dapat mengatakan bahwa ini adalah foto kucing dengan akurasi hampir sempurna. Itu mengesankan.
Saya memastikan untuk menghapus semua metadata dari gambar ini. Anda juga dapat melihat bahwa nama file adalah IMG_0696_2 .jpg yang agak tidak deskriptif .
Jadi apa gunanya menambahkan tag alt jika Google memahami konten gambar? Apakah SEO gambar mati? Tidak semuanya.
Dalam posting ini, saya akan menjalankan 12 tips optimasi gambar yang dapat ditindaklanjuti untuk lebih banyak lalu lintas organik.
Tetapi sekali lagi, mengingat kemajuan Google baru-baru ini dalam pembelajaran mesin dan kemampuan mereka yang baru ditemukan untuk mengenali gambar, seberapa pentingkah ini?
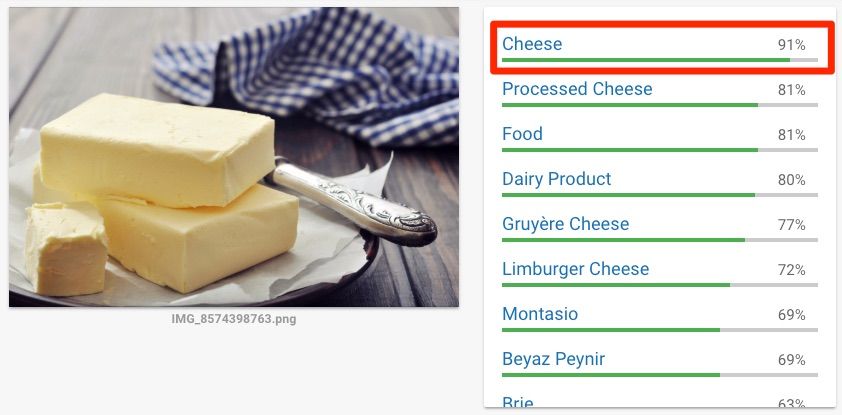
Pertanyaan bagus. Saya sadar bahwa contoh kucing cukup mengesankan. Jadi mari kita coba gambar lain.

Google yakin 91% bahwa ini adalah keju. Google salah. Itu mentega.
Sekarang, saya akan menjadi yang pertama mengakui bahwa mentega terlihat mirip dengan keju, tetapi intinya tetap ada: Google tidak sempurna — Anda harus melakukan segalanya dengan kekuatan Anda untuk membantu mereka memahami gambar Anda.
Itu tidak berarti isian kata kunci . Buat nama file Anda deskriptif dan terus terang.
Bagus: dog.jpg
Buruk: dog-puppy-pup-pups-puppies.jpg
Tidak perlu banyak upaya untuk mengubah nama gambar menjadi lebih deskriptif. Jadi itu layak dilakukan.
Teks alternatif (teks alternatif) menggambarkan suatu gambar. Itu yang ditampilkan browser untuk pengguna dengan pembaca layar. Peramban juga menampilkan teks alternatif jika ada masalah dalam merender gambar.
Berikut sintaks HTML :
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Contoh itu datang langsung dari pedoman resmi Google . Ini digunakan untuk menunjukkan seperti apa alt tag yang ditulis dengan baik. Berikut saran umum mereka untuk menulis ini:
Google menggunakan alt teks bersama dengan algoritma visi komputer dan konten halaman untuk memahami materi gambar. […] Saat memilih teks alternatif, fokuslah untuk membuat konten yang bermanfaat dan kaya informasi yang menggunakan kata kunci dengan tepat dan sesuai konteks konten halaman. Hindari mengisi atribut alt dengan kata kunci (isian kata kunci) karena menghasilkan pengalaman pengguna yang negatif dan dapat menyebabkan situs Anda dilihat sebagai spam.
Matt Cutts memberikan beberapa saran yang sama baiknya untuk teks alternatif di video lama yang masih relevan ini:
Namun, inilah jalan pintas yang hampir selalu berfungsi dengan sempurna — selesaikan kalimat ini:
“ Ini adalah (n) gambar / tangkapan layar / foto / gambar __________.”
Hapus konjungsi atau koneksi apa pun (misalnya, a / an) dari kalimat yang dihasilkan dan gunakan bagian terakhir sebagai teks alternatif Anda.Berikut ini beberapa contoh:
“ Ini adalah foto kue keju cokelat .”
<img src="chocolate-cheesecake.jpg" alt="Chocolate cheesecake"/>
“ Ini adalah gambar kucing saya, Mark, bermain dengan mainannya .”
<img src="mark-the-cat.jpg" alt="My cat, Mark, playing with his toys"/>
Anda mungkin ingin sedikit menyimpang dari rumus ini saat menulis teks alternatif untuk gambar produk. Untuk ini, ada baiknya menambahkan produk atau nomor seri, seperti:
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
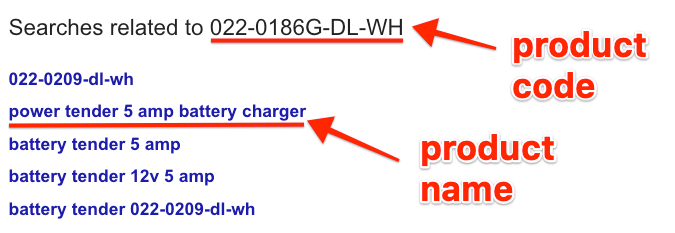
Google tidak memiliki pedoman resmi yang menyatakan bahwa Anda harus melakukan ini. Tetapi masuk akal karena Google memahami dengan jelas hubungan antara nama produk dan nomor seri / produk. Ingin bukti? Lihatlah pencarian terkait untuk permintaan ini:

Google tahu produk apa yang kami cari berdasarkan pencarian untuk nomor produk saja. Jadi memasukkan ini ke dalam teks alt Anda dapat membantu Google untuk memahami bahwa itu sebenarnya adalah gambar suatu produk.
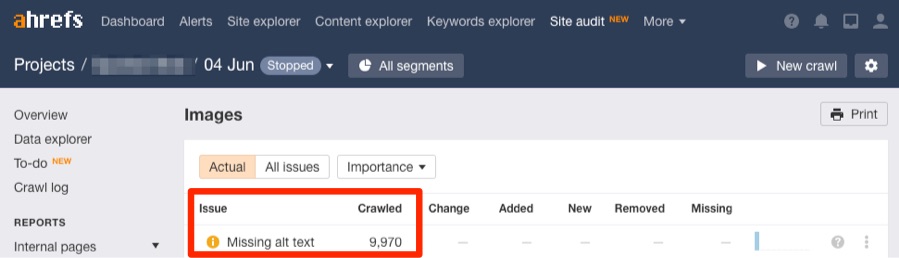
Temukan semua gambar di situs Anda dengan teks alternatif yang hilang menggunakan Audit Situs Ahrefs .
Audit Situs> proyek> Sumber Daya> Gambar> Teks alternatif tidak ada

Oh, dan jangan lupa tentang caption. Itu juga penting.
Inilah yang dikatakan Google:
Google mengekstraksi informasi tentang materi gambar dari konten halaman, termasuk judul dan judul gambar. Jika memungkinkan, pastikan gambar ditempatkan di dekat teks yang relevan dan pada halaman yang relevan dengan materi gambar.
Lihatlah gambar terakhir lagi untuk melihat contoh keterangan gambar. Teks kecil di bawah ini yang menjelaskan apa yang ditampilkannya. Saya merekomendasikan penggunaan ini sedapat mungkin.
Sebagian besar gambar di web adalah salah satu dari tiga jenis file: JPEG , PNG , dan GIF .
Masing-masing menggunakan metode kompresi yang berbeda. Itu berarti ukuran file antara ketiga jenis file dapat bervariasi secara dramatis. Itu penting. Inilah alasannya :
Gambar seringkali merupakan kontributor terbesar untuk ukuran halaman secara keseluruhan, yang dapat membuat halaman menjadi lambat dan mahal untuk dimuat.
Waktu buka halaman sangat penting untuk SEO . Google telah mengkonfirmasi bahwa ini adalah faktor peringkat pada desktop dan seluler . Tugas Anda adalah memilih jenis file yang paling tepat untuk setiap gambar — yaitu, yang menawarkan kompresi terbaik dengan pengurangan kualitas paling sedikit.
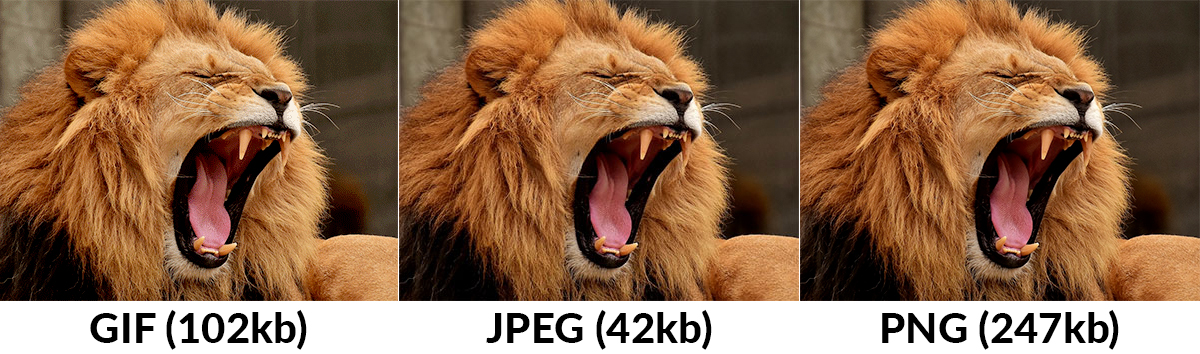
Dengan mengingat hal itu, berikut adalah gambar yang sama dengan JPEG , PNG , dan GIF :

Anda dapat melihat bahwa gambar JPEG adalah pemenang yang jelas. Ini memiliki ukuran file terkecil, dan ada sedikit atau tidak ada perbedaan nyata dalam kualitas gambar antara itu dan dua gambar lainnya. Jadi, apakah JPEG selalu merupakan pilihan yang tepat? Tidak semuanya.
Saya pikir ilustrasi ini mengatakan semuanya:

Secara umum, JPEG adalah format terbaik untuk foto, sedangkan PNG terbaik untuk gambar garis, teks, dll. GIF terbaik untuk memindahkan gambar. Baca ini untuk mempelajari lebih lanjut tentang perbedaan teknis antara ketiga format ini.
Sebagian besar aplikasi pengeditan gambar profesional (mis., Photoshop) akan memberi Anda opsi untuk menyimpan sebagai JPEG , PNG atau GIF. Anda juga dapat menggunakannya untuk mengonversi gambar dari satu format file ke format lainnya. Tidak memiliki perangkat lunak pengedit gambar profesional? Coba alat gratis ini .
Untuk tangkapan layar, berikut adalah beberapa aplikasi yang memungkinkan Anda mengekspor dalam berbagai format:
Ada juga format gambar baru di tempat kejadian: WebP. Ini menjanjikan kompresi superior untuk JPEG dan PNG . Namun, saya memutuskan untuk mempelajarinya dari artikel untuk saat ini karena saat ini hanya didukung oleh Chrome dan Opera. Anda dapat mempelajari lebih lanjut tentang WebP di sini .
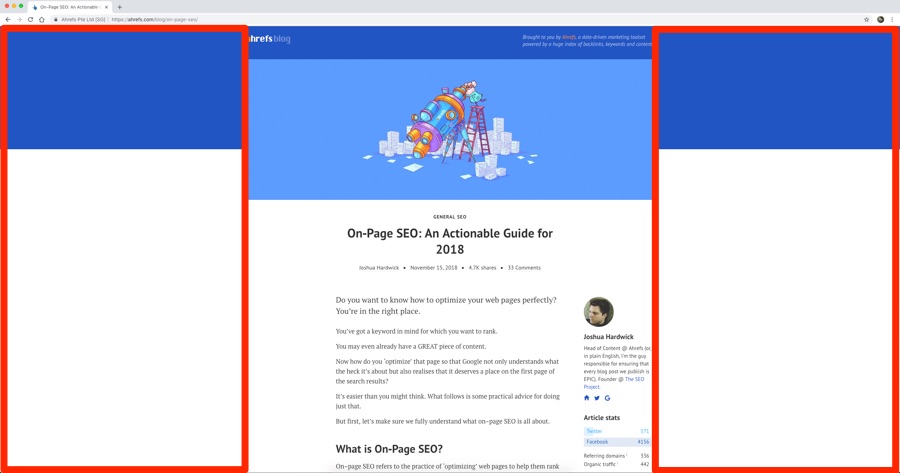
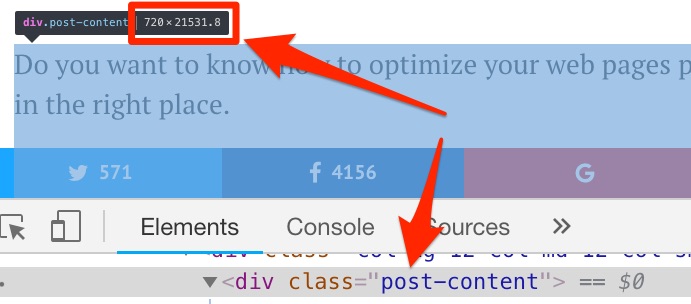
Seperti inilah tampilan Ahrefs Blog di monitor 27 inci saya:

Ahrefs Blog seperti yang ditampilkan pada monitor 27 inci saya dengan resolusi 2560 x 1440.
Perhatikan bahwa ada banyak ruang putih di kedua sisi konten itu? Itu karena lebar maksimum konten blog adalah 720px. Dengan kata lain, berapapun ukuran layar Anda, gambar tidak pernah ditampilkan lebih lebar dari 720px.
Sekarang, semakin banyak piksel yang membentuk gambar Anda, semakin besar ukuran file.
Peramban akan mengubah ukuran gambar yang lebih lebar dari 720px agar pas di layar (setidaknya dengan situs web responsif yang dikodekan dengan baik). Tetapi, yang penting, browser masih harus memuat gambar berukuran penuh. Dengan kata lain, jika kita mengunggah gambar seluas 6000px, browser masih perlu memuat semuanya meskipun ditampilkan pada 720px. Itu lambat.
Solusinya adalah mengubah ukuran dan mengunggah gambar dengan lebar maksimum yang Anda butuhkan. Ketahuilah bahwa ini mungkin bukan 720px. Itu tergantung pada desain keseluruhan situs web Anda. Langkah pertama adalah mencari tahu itu. Anda dapat melakukannya dengan menggali ke dalam CSS Anda .

Hati-hati dengan ini, terutama jika Anda menggunakan desain yang responsif. Terkadang lebar situs web Anda mungkin lebih tinggi pada layar yang lebih kecil daripada pada yang lebih besar. Itu benar dari Ahrefs Blog.
Anda kemudian dapat menggunakan alat ini untuk mengubah ukuran gambar Anda secara massal.
Hanya lebar yang penting, jadi unggah gambar Anda secara massal kemudian gunakan opsi “lebar maks” untuk hanya menyesuaikan lebar.

Anda harus mengunggah JPEG dan PNG secara massal dalam dua kelompok terpisah. Jika tidak, alat ini akan mengubah semua gambar menjadi tipe file gambar yang konsisten. Anda dapat memilih antara JPEG dan PNG dalam alat itu sendiri. Gunakan opsi yang sesuai untuk kumpulan gambar yang Anda optimalkan.
Berikut adalah dua alasan mengapa alat ini hebat:
- Mengubah ukuran max-width : Katakanlah bahwa max-width situs web Anda adalah 700px. Anda memiliki banyak gambar yang perlu diubah ukurannya. Beberapa lebih lebar dari 700px, dan beberapa lebih sempit dari 700px. Anda tidak ingin mengubah ukuran yang lebih sempit menjadi 700px karena itu akan menurunkan kualitas gambar secara keseluruhan. Alat ini menjaga ukuran gambar-gambar itu. Ini hanya mengubah ukuran yang terlalu lebar.
- Mempertahankan nama file tetap utuh : Anda telah menghabiskan waktu lama menamai gambar Anda untuk SEO . Anda mengubah ukurannya dan mengunduh versi yang diubah ukurannya. Anda membuka .zip untuk menemukan image1.png, image2.png. (Anda akan memahami frustrasi ini jika pernah mengunduh gambar dari Google Documents!) Alat ini menjaga nama file tetap utuh, sehingga Anda tidak perlu mengganti nama setelah mengubah ukuran.
Lihatlah dua gambar ini:

Keduanya adalah JPEG . Ada sedikit perbedaan nyata dalam kualitas antara keduanya, namun gambar pertama adalah 58% lebih kecil dari yang pertama (31kb vs 73kb).
Google memiliki beberapa dokumentasi yang sangat serius tentang mengoptimalkan gambar untuk web.
Hal utama yang dapat diambil terkait dengan ukuran file adalah ini:
Untuk hasil terbaik, bereksperimenlah dengan berbagai pengaturan kualitas untuk gambar Anda, dan jangan takut untuk menurunkan kualitas – hasil visual seringkali sangat baik dan penghematan ukuran file bisa sangat besar.
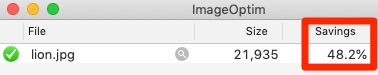
Google merekomendasikan tiga alat sumber terbuka untuk membantu dengan ini: Guetzli , MozJPEG (oleh Mozilla), dan pngquant . Anda dapat membaca panduan mereka untuk menggunakan alat-alat ini di sini . Namun, perlu diketahui bahwa ini adalah alat baris perintah. Jika Anda tidak nyaman menggunakan alat tersebut, rekomendasi Google adalah menggunakan ImageOptim — alat gratis untuk Mac. (Temukan alternatif Linux dan Windows di sini .)
Cukup masukkan gambar Anda, dan mereka akan dikompresi.

Anda dapat mengubah tingkat kompresi di pengaturan dan bahkan mengaktifkan kompresi lossy.
Ini juga menghapus data EXIF secara default. Itu membantu mengurangi ukuran file lebih lanjut — walaupun biasanya tidak banyak. Anda dapat menggunakan alat berbasis web gratis ini (direkomendasikan secara resmi oleh Google) untuk menghapus data EXIF jika Anda berencana untuk tidak menggunakan ImageOptim.
Google telah menyatakan bahwa data EXIF mungkin menjadi “faktor peringkat” di Gambar Google.
Karena alasan itu, itu mungkin sesuatu yang ingin Anda pertahankan. Anda dapat mematikan stripping data EXIF di pengaturan ImageOptim.
Selain itu, jika Anda melakukan SEO lokal , itu mungkin menjadi alasan bagus untuk menjaga data EXIF tetap utuh. Google tidak pernah secara eksplisit mengatakan bahwa mereka melihat data EXIF seperti koordinat GPS untuk mempengaruhi peringkat lokal, tetapi banyak profesional SEO percaya bahwa mereka melakukannya.
Putusan kami? Potensi positif dari membiarkan data EXIF tetap utuh — ketika melakukan SEO lokal — mungkin lebih besar daripada yang negatif.
Seberapa baik hasil dari alat ini? Saya memutuskan untuk menjalankan percobaan kecil. Saya mengambil sampel kecil yang terdiri dari 15 gambar — beberapa JPEG , beberapa PNG . Saya melemparkan semuanya ke alat ini pada pengaturan default. Saya melakukan hal yang sama untuk beberapa alternatif lain.
Inilah cara mereka bernasib dalam hal pengurangan ukuran file rata-rata:
- Imageoptim : 69% ( JPEG ). 40% ( PNG )
- Shortpixel : 42% ( JPEG ). 59% ( PNG )
- Kraken.io : 13% ( JPEG ). 63% ( PNG ).
- TinyPNG : 27% ( JPEG ). 65% ( PNG ).
- Optimizilla : 27% ( JPEG ). 60% ( PNG )
- Imagify.io : 6% ( JPEG ). 1% ( PNG )
- Compressor.io : 42% ( JPEG ). 58% ( PNG )
Imageoptim (alat yang disarankan Google) sejauh ini adalah yang terbaik untuk JPEG. Tapi itu salah satu yang terburuk bagi PNG. Namun, perlu diperhatikan satu peringatan — ImageOptim default ke 70% kualitas PNG . Anda bisa mencapai 40%.
Lakukan itu, dan kompresi rata-rata meningkat menjadi 75,6% untuk PNG. Itu menjadikannya pemenang keseluruhan untuk JPG dan PNG sejauh ini.
Namun, jika kita tetap menggunakan hasil pengaturan default di atas, Shortpixel tampaknya menjadi kompresor gambar terbaik sepanjang masa.
Itu berita yang sangat bagus untuk pengguna WordPress karena ada plugin ShortPixel WordPress . Gratis hingga 100 gambar per bulan.
Selain itu, ini memberi Anda opsi untuk mengompres semua gambar yang sudah Anda miliki di situs WordPress Anda. Anda tidak dapat melakukannya dengan alat lain di daftar.
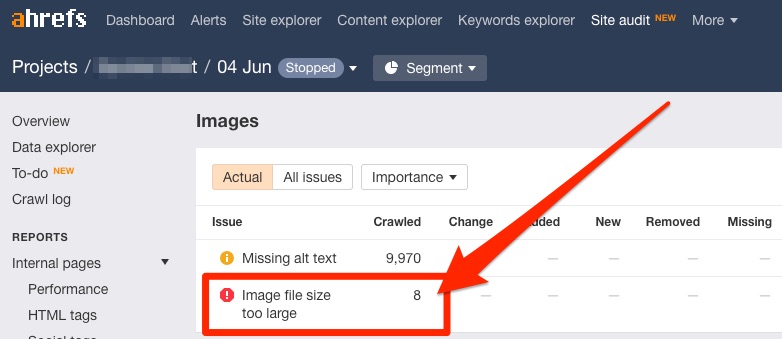
Anda dapat menemukan gambar di situs Anda yang mungkin mendapat manfaat dari kompresi dengan alat Audit Situs Ahrefs .
Audit Situs> proyek> Sumber Daya> Gambar

Inilah yang dikatakan Google tentang peta situs gambar:
Gambar adalah sumber informasi penting tentang konten di situs Anda. Anda dapat memberi Google rincian tambahan tentang gambar Anda, dan memberikan URL gambar yang mungkin tidak kami temukan dengan menambahkan informasi ke sitemap gambar.
Ini adalah tag yang dapat Anda gunakan dalam peta situs gambar:

Jika Anda menggunakan WordPress dan SEO Yoast, maka gambar ditambahkan ke peta situs Anda secara otomatis. Itu bahkan berlaku untuk situs yang memiliki halaman “media” diatur ke noindex. ( Catatan: Itu sekarang merupakan pengaturan default dalam versi terbaru Yoast.) Namun, Yoast hanya menyertakan <image:image> dan <image:loc> . Jika Anda menambahkan teks ke gambar Anda di WordPress, Yoast tidak menambahkannya.
Anda harus memasukkannya sendiri, secara manual.
Dokumentasi Google untuk peta situs gambar agak jarang. Tidak ada tempat di mana mereka menentukan sintaks yang diinginkan untuk <image:geo_location> . Tidak jelas apakah gambar Sheffield, UK harus ditandai sebagai:
<image:geo_location>Sheffield, England</image:geo_location>
<image:geo_location>Sheffield, United Kingdom</image:geo_location>
Hal yang sama berlaku untuk <image:licence> . Apakah Google berharap Anda menautkan ke halaman lisensi Creative Commons resmi ini ?Atau apakah mereka lebih suka Anda menautkan ke halaman lisensi di situs Anda?
Dugaan Anda sebaik milik kami.
Google juga menyatakan bahwa:
Peta situs gambar dapat berisi URL dari domain lain, tidak seperti peta situs biasa, yang memberlakukan batasan lintas-domain. Ini memungkinkan webmaster menggunakan CDN (jaringan pengiriman konten) untuk meng-host gambar. Kami mendorong Anda untuk memverifikasi nama domain CDN di Search Console sehingga kami dapat memberi tahu Anda tentang kesalahan perayapan yang mungkin kami temukan.
Itu berguna untuk mengetahui apakah Anda menggunakan CDN untuk menyimpan gambar Anda. Lebih lanjut tentang itu nanti.
Inilah yang dikatakan Google tentang grafik vektor:
Grafik vektor menggunakan garis, titik, dan poligon untuk mewakili gambar. [Mereka] cocok untuk gambar yang terdiri dari bentuk geometris sederhana (misalnya, logo, teks, ikon, dan sebagainya), dan memberikan hasil yang tajam pada setiap resolusi dan pengaturan zoom, yang menjadikannya format yang ideal untuk resolusi tinggi layar dan aset yang perlu ditampilkan dengan berbagai ukuran.
Banyak situs menggunakan grafik vektor untuk logo mereka dan elemen-elemen sederhana di tempat.
SVG (Scalable Vector Graphics) mungkin merupakan format vektor paling populer di web. Konsorsium World Wide Web ( W3C ) mengembangkannya dan didasarkan pada XML . Dengan demikian, semua browser web modern mendukungnya .
Apa pun resolusi peramban, perangkat, atau layar yang Anda miliki, SVG akan terlihat sangat jernih karena tidak pixelate. Anda dapat menampilkan SVG di layar seukuran planet — kualitasnya tidak akan turun satu ons.
Ingin tahu cara membuat SVG? Baca ini . Anda juga dapat mengekspor ilustrasi sebagai SVG menggunakan sebagian besar aplikasi desain grafis modern seperti Adobe Illustrator .
Berikut adalah saran Google untuk mengoptimalkan SVG:
- File SVG harus diperkecil untuk mengurangi ukurannya.
- File SVG harus dikompres dengan GZIP .
Alat yang disarankan untuk memperkecil file SVG adalah svgo .
Tidak nyaman menggunakan antarmuka baris perintah? Gunakan aplikasi web ini atau aplikasi Mac ini untuk melakukan hal yang sama. Keduanya menawarkan antarmuka seret dan lepas sederhana untuk memperkecil file seperti itu. Saya lebih suka aplikasi web.

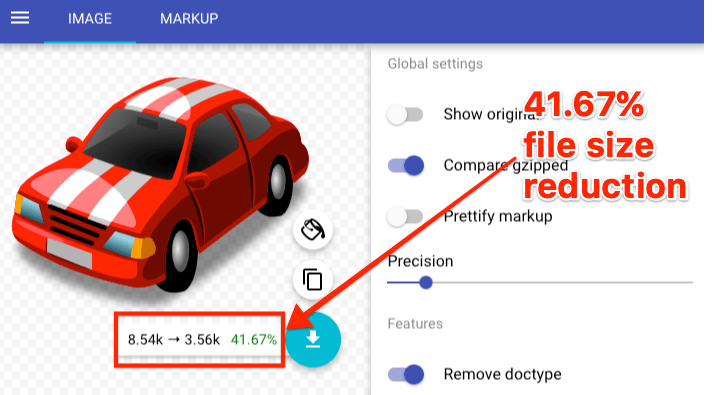
Tangkapan layar itu meringkas semua yang perlu Anda ketahui tentang SVG. Anda dapat melihat bahwa ukuran asli SVG adalah 8.54kb. Itu sangatkecil. Versi yang diperkecil (dan di-gzipkan) bahkan lebih kecil dengan hanya 3,56kb — penghematan 41,67%.
Kompresi Gzip adalah sesuatu yang diaktifkan di tingkat server. Dengan kata lain, SVG di atas hanya akan menggunakan bandwidth 3,56kb jika server mengizinkan — jika tidak, ia akan menggunakan 8.54k.
Gunakan alat ini untuk memeriksa apakah kompresi gzip diaktifkan di server Anda. Ikuti petunjuk ini untuk mengaktifkannya jika tidak.
Katakanlah Anda mengunggah gambar berukuran 720px ke situs Anda.
Jika seseorang mengunjungi perangkat seluler dengan tampilan yang jauh lebih kecil, katakanlah selebar 320px, maka browser mereka masih harus memuat gambar 720px. Gambar itu akan terlihat sangat baik. Tapi begitu juga dengan gambar selebar 320px.
Apakah kamu melihat masalahnya? Memuat gambar 720px adalah pemborosan bandwidth dan hanya berfungsi memperlambat seberapa cepat halaman dimuat. Itu tidak baik untuk SEO .
Solusinya adalah menggunakan srcset .
Ini adalah bagian ajaib dari kode HTML yang memberitahu browser untuk memuat berbagai versi gambar untuk resolusi layar yang berbeda.
Berikut sintaksnya, diikuti dengan penjelasan:
<img src="image.jpg" srcset="image-medium.jpg 1000w, image-large.jpg 2000w">
Bagian pertama dari sintaks adalah tag <img> cukup standar. Kami kemudian juga menyertakan tautan ke dua versi lain dari gambar yang sama dalam berbagai ukuran — sedang (lebar 1000px) dan besar (lebar 2000px).
Sekarang saya akan mencuri bagian selanjutnya dari penjelasan ini kata demi kata dari artikel ini karena ia melakukan pekerjaan yang fantastis untuk menjelaskan apa yang terjadi di sini.
Katakanlah Anda menggunakan perangkat dengan lebar layar 320px dan merupakan tampilan 1x (non-retina). Gambar yang Anda miliki adalah small.jpg (lebar 500px), medium.jpg (lebar 1000px), dan large.jpg (lebar 2000px).
Peramban berjalan:
Aku akan melakukan perhitungan cepat yang tidak ada yang peduli kecuali aku.
500/320 = 1,5625
1000/320 = 3.125
2000/320 = 6.25
OK , jadi karena saya layar 1x, 1,5625 adalah yang paling dekat dengan yang saya butuhkan. Agak tinggi, tetapi ini adalah pilihan terbaik dibandingkan dengan yang lain yang terlalu tinggi.
Sekarang browser lain mengunjungi situs tersebut. Ini juga merupakan tampilan 320px tetapi ini adalah tampilan retina (2x). Peramban itu melakukan perhitungan yang sama, baru kemudian:
OK , jadi karena saya layar 2x, saya akan membuang gambar 1,5625 itu karena terlalu rendah untuk saya dan mungkin terlihat buruk. Saya akan menggunakan gambar 3.125.
Masuk akal? Browser pada dasarnya memilih gambar yang paling efisien untuk dikirim kepada pengunjung, sehingga mengurangi bandwidth dan meningkatkan waktu buka. Sempurna Tetapi apakah itu berarti Anda perlu mengunggah berbagai ukuran dari semua gambar Anda? Belum tentu.
WordPress menangani secara otomatis ( mulai dari WordPress 4.4 — yang seharusnya sudah Anda gunakan sekarang). Untuk setiap gambar yang Anda unggah, WordPress membuat versi ini secara default:
- Thumbnail : Pangkas persegi (150px kali 150px).
- Medium : Ubah ukuran sehingga sisi terpanjang memiliki lebar 300 piksel atau tinggi.
- Sedang Besar . Diubah ukuran menjadi 768 piksel.
- Besar : Ubah ukuran sehingga sisi terpanjang adalah lebar 1024 piksel atau tinggi.
- Penuh : Gambar asli.
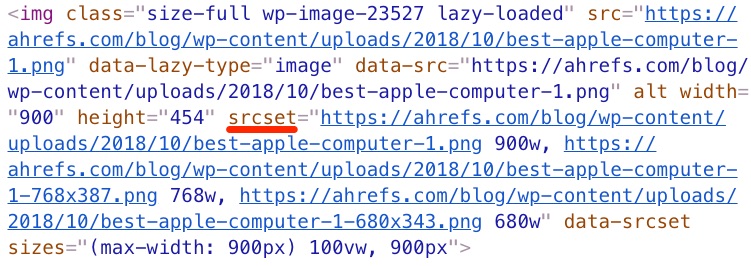
Selain itu, WordPress juga menambahkan srcset secara otomatis.
Inilah yang terlihat seperti untuk blog kami (yang berjalan di WordPress):

Untuk mengulangi: Kode itu dihasilkan seluruhnya oleh WordPress. Kami tidak mengunggah beberapa versi gambar itu.
Perhatikan bahwa Anda dapat menggunakan sintaks @ 2x jika ingin mengoptimalkan tampilan retina. Ada juga plugin WordPress ini yang menambahkan dukungan untuk tampilan seperti itu di luar kebiasaan. Karena itu, kecuali Anda tergila-gila dengan kompresi gambar (yaitu, apa pun di bawah ~ 40%) untuk JPEG, Anda mungkin akan menemukan bahwa gambar ‘biasa’ Anda meningkat dengan baik pada tampilan retina.Bagaimanapun, itu pengalaman saya.
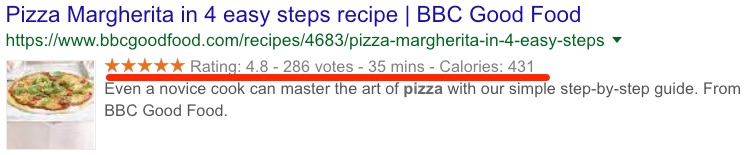
Markup skema kemungkinan adalah sesuatu yang lebih Anda kenal dalam konteks pencarian web Google. Itu terlihat seperti ini di hasil pencarian biasa:

Tapi tahukah Anda bahwa skema markup juga mungkin relevan untuk SEO gambar?
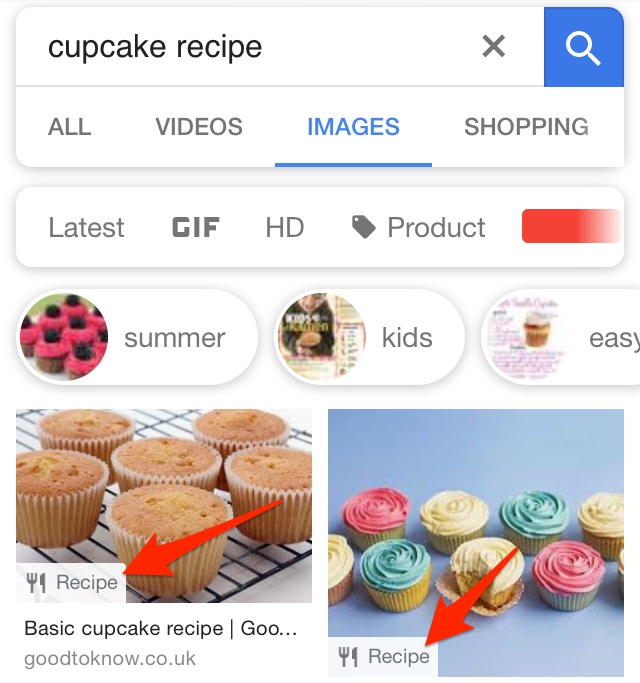
Itu karena Google menunjukkan lencana yang relevan pada thumbnail dalam hasil pencarian gambar seluler. Seperti apa bentuknya:

Google mengatakan ini tentang lencana ini:
Jika Anda memiliki gambar di situs Anda, Anda dapat membantu pengguna mengidentifikasi jenis konten yang terkait dengan gambar dengan menggunakan data terstruktur yang sesuai pada halaman Anda. Ini membantu pengguna menemukan konten yang relevan dengan cepat, dan mengirimkan lalu lintas bertarget yang lebih baik ke situs Anda.
Saat ini, Google memiliki dukungan untuk empat jenis markup: produk, resep, video, dan GIF.
Memastikan bahwa gambar Anda menunjukkan lencana ini dalam pencarian gambar Google mudah. Anda hanya perlu menambahkan markup skema yang sesuai ke halaman.
Tambahkan markup resep ke halaman resep.
Tambahkan markup produk ke halaman produk.
Tambahkan markup video ke halaman dengan video.
Perhatikan bahwa GIF tidak memerlukan markup tambahan — Google sudah tahu itu gif.
Tentu saja, kecuali Anda memiliki jenis konten apa pun di situs web Anda, Anda tidak perlu khawatir tentang skema markup. Kemungkinan Google mendukung lencana untuk keempat jenis konten ini karena mereka telah mengetahui bahwa pengguna mereka sering mencari konten seperti itu di Gambar Google.
Pemuatan malas adalah peramban yang menolak pemuatan gambar (atau objek lain — video, dll.) Hingga gambar tersebut perlu ditampilkan di layar. Gambar lain dimuat saat dan ketika mereka perlu dimuat — yaitu, saat Anda menggulir.
Inilah yang dikatakan Google tentang pemuatan malas:
Pemuatan malas secara signifikan dapat mempercepat pemuatan pada halaman yang panjang yang menyertakan banyak gambar di bawah flip dengan memuatnya sesuai kebutuhan atau ketika konten utama telah selesai memuat dan merender.
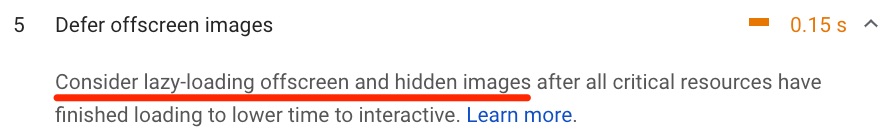
Ada banyak perdebatan di masa lalu mengenai apakah gambar yang dimuat malas baik atau buruk untuk SEO . Google juga telah mengirim pesan campuran . Namun, mungkin indikasi terbaik bahwa Google merekomendasikan pemuatan malas pada 2018 adalah ini:

Itu adalah rekomendasi dari alat PageSpeed Insights Google sendiri.
Google menjelaskan cara menerapkan lazy-loading (dengan cara yang memastikan mereka dapat melihat konten lazy-loaded— sangat penting !) Di sini . Ada beberapa metode yang berbeda, tetapi semuanya melibatkan Javascript. Jika Anda tidak terbiasa atau tidak nyaman dengan hal-hal seperti itu, mungkin ada baiknya mempekerjakan seorang pembuat kode untuk membantu hal ini.
Jika Anda menggunakan WordPress — seperti kita — maka ada beberapa plugin malas di luar sana.
Sebagian besar dari mereka memiliki ulasan buruk. Baru-baru ini kami menerapkan lazy-loading di Ahrefs ‘Blog (Anda mungkin telah memperhatikan) yang kami gunakan plugin A3 Lazy Load . Sejauh ini baik.
Caching browser adalah tempat gambar (dan file lainnya) disimpan di browser pengunjung Anda. Hasilnya adalah hal-hal memuat lebih cepat bagi mereka jika dan ketika mereka mengunjungi situs web Anda di masa depan.
Misalnya, ketika Anda mendarat di posting blog ini, Anda harus mengunduh semua gambar dalam artikel dan menampilkannya di browser Anda.Sekarang, tanpa caching peramban, proses ini perlu diulang secara keseluruhan jika Anda ingin membaca kembali halaman ini besok.
Namun, dengan caching peramban, yang terjadi adalah peramban Anda bergantung pada beberapa gambar ini. Jadi ketika Anda melihat halaman ini lagi — atau halaman yang serupa — tidak perlu mengunduh ulang semuanya. Banyak yang sudah ada di komputer Anda dan karenanya, memuat lebih cepat.
Inilah yang dikatakan Google tentang cache browser:
Caching HTTP dapat mempercepat waktu pemuatan halaman Anda pada kunjungan berulang.
Ketika browser meminta sumber daya, server yang menyediakan sumber daya dapat memberi tahu browser berapa lama harus menyimpan atau “cache” sumber daya untuk sementara waktu. Untuk setiap permintaan berikutnya untuk sumber daya itu, browser menggunakan salinan lokalnya, daripada pergi ke jaringan untuk mendapatkannya.
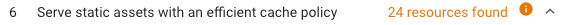
Anda bahkan dapat melihat peringatan ini di Google PageSpeed Insights jika situs web Anda dapat mengambil manfaat dari cache browser:

Jadi, bagaimana Anda mengaktifkan cache browser untuk gambar Anda?
Di WordPress, ini sangat mudah. Cukup instal plugin seperti W3 Total Cache . Itu akan memungkinkan caching browser secara default dan menambahkan modifikasi yang diperlukan ke file .htaccess Anda.
Untuk pengguna non-WordPress, Anda perlu menambahkan kode ini ke file .htaccess Anda secara manual:
<IfModule mod_expires.c>
ExpiresActive On
Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
Anda dapat mengubah bagian “1 tahun” menjadi “1 bulan,” “1 minggu,” “1 hari,” “1 jam,” dll. Namun, pengaturan ini harus bekerja dengan baik untuk sebagian besar situs. Ini juga merupakan nilai yang digunakan W3 Total Cache secara default.
Baca lebih lanjut tentang cache browser dan cara kerjanya di sini .
CATATAN PENTING . Periksa apakah kode ini kompatibel dengan server Anda sebelum implementasi. File .htaccess terkadang cukup merepotkan.
Sebagian besar situs web melayani semua file mereka (termasuk gambar) dari satu server di satu lokasi.
Jika kami menganggap bahwa server web Anda di Inggris , maka gambar Anda tidak perlu melakukan perjalanan jauh ketika seseorang dari Inggrismengunjungi situs web Anda. Namun, ini cerita yang berbeda untuk pengunjung AS Anda. Gambar harus melakukan perjalanan lebih jauh untuk menjangkau mereka. Itu mengurangi kecepatan memuat situs web Anda.
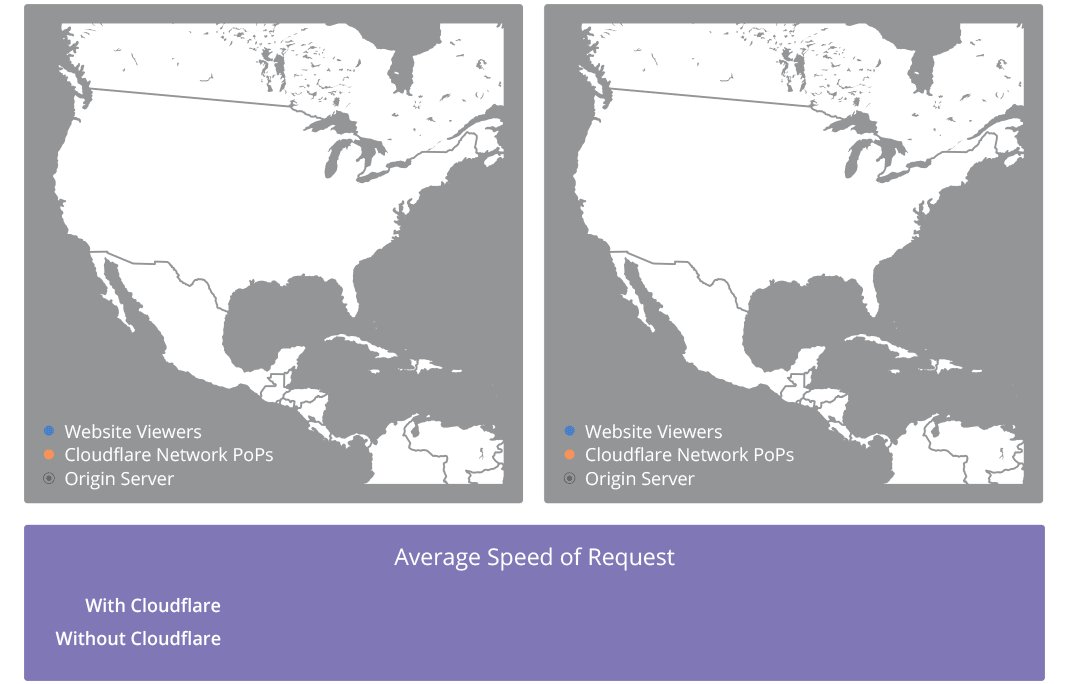
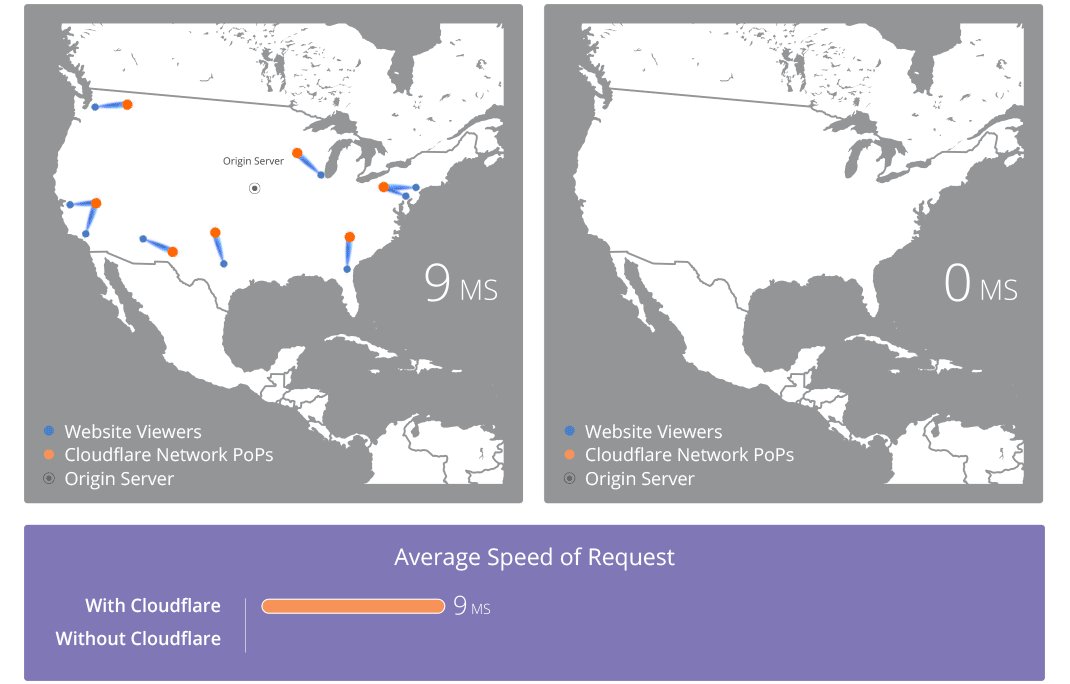
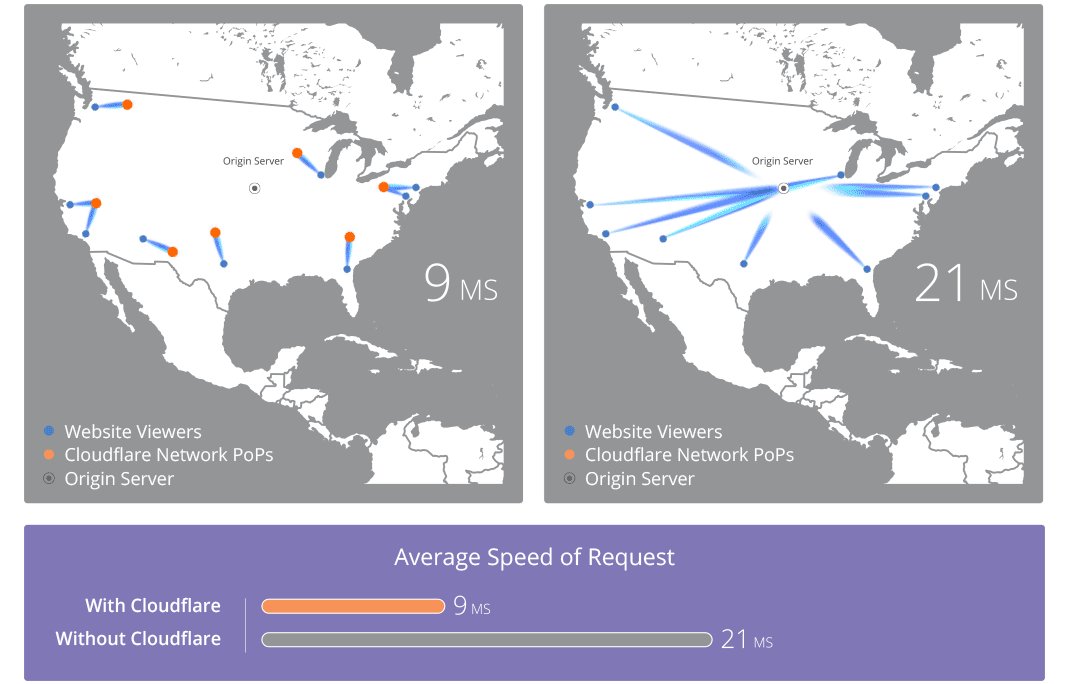
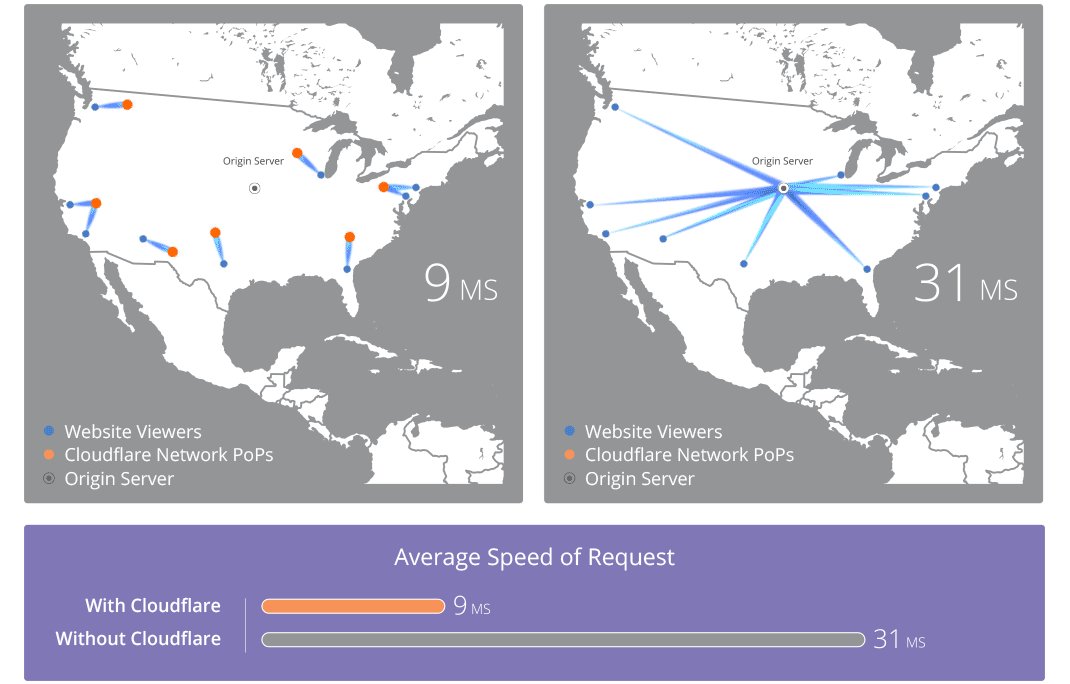
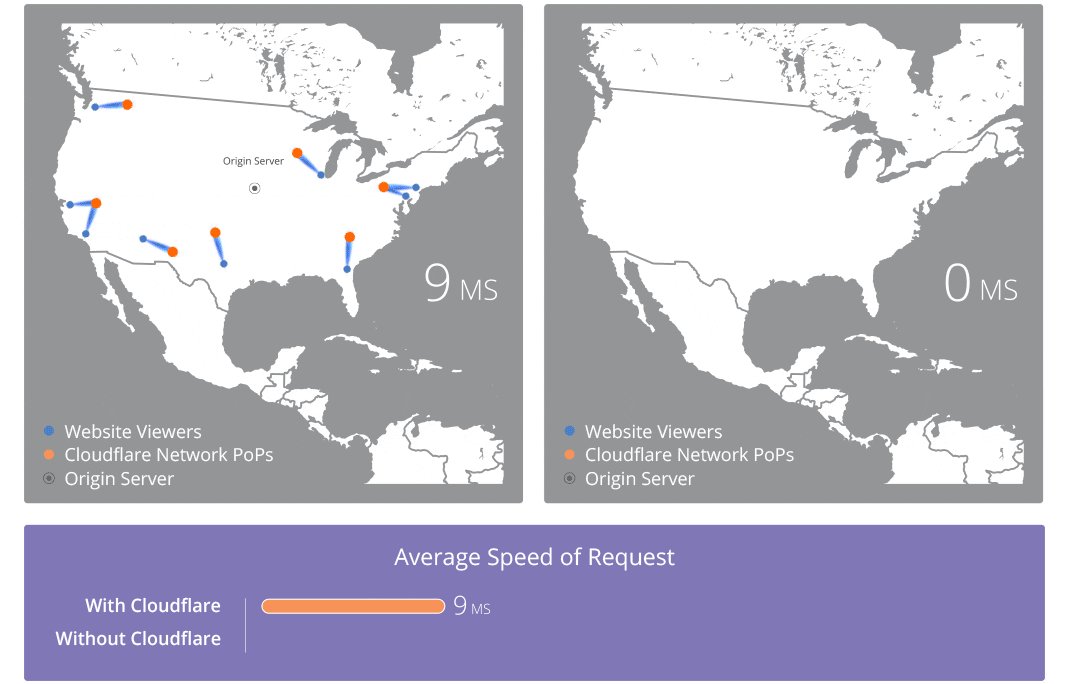
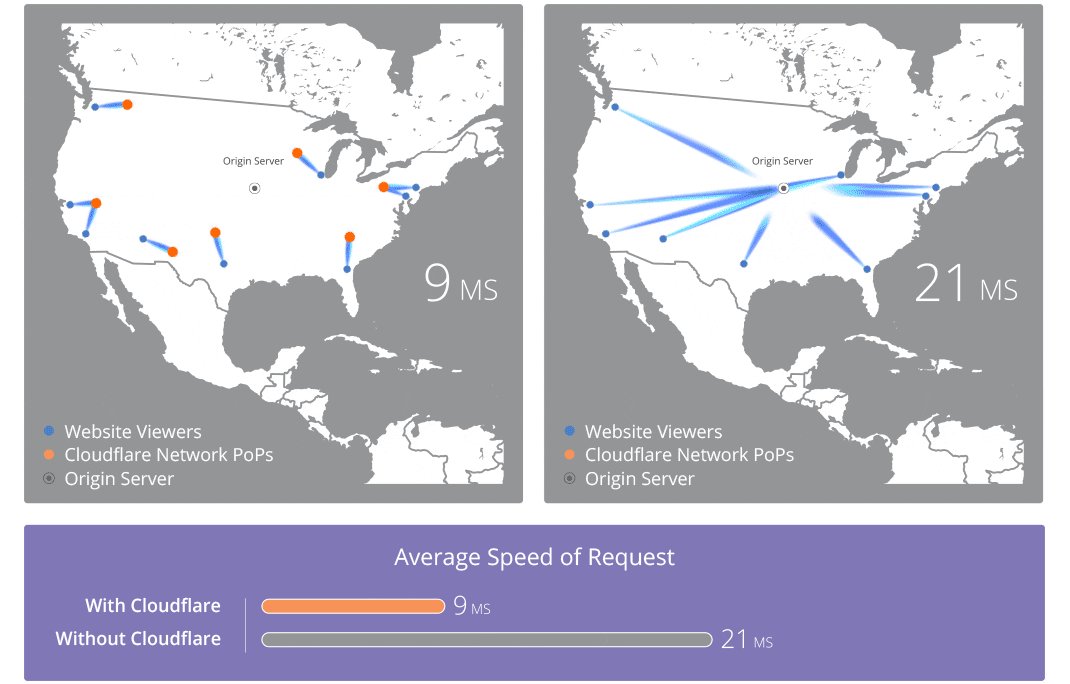
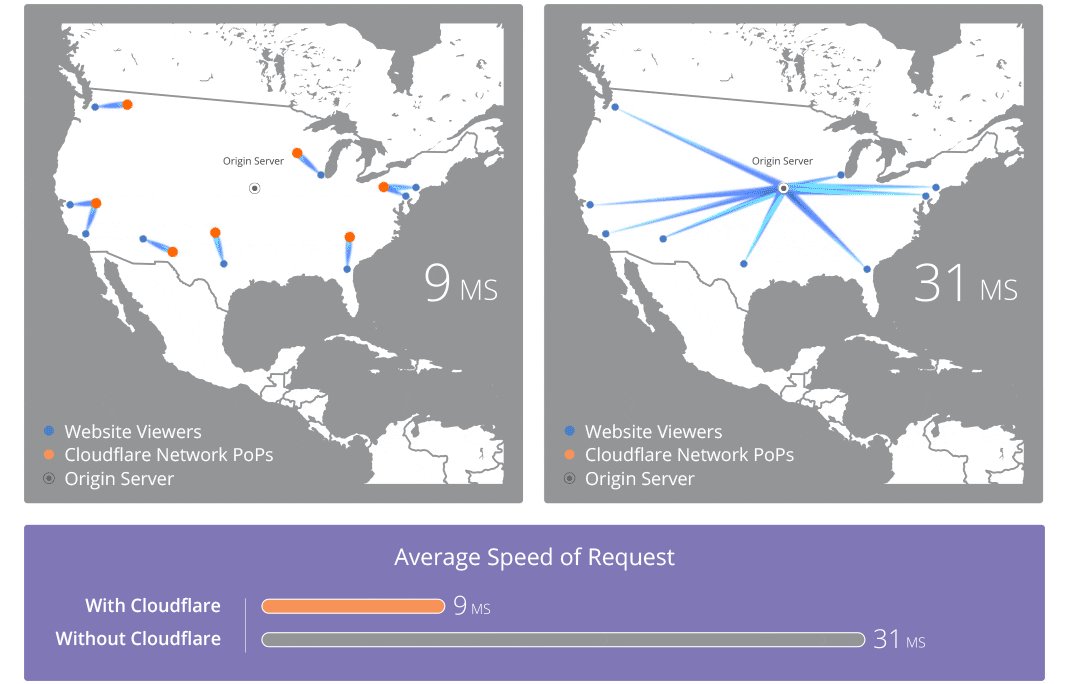
Content Delivery Networks (CDNs) menyelesaikan masalah ini dengan melakukan caching file Anda di jaringan server global. Sekarang, ketika seseorang mengunjungi situs web Anda, gambar akan diambil dari server terdekat dengan mereka.
Inilah GIF keren dari CloudFlare yang menggambarkan proses ini dengan sempurna:

Ada banyak CDN di luar sana. Berikut ini beberapa di antaranya:
- Cloudflare (tingkat gratis tersedia);
- KeyCDN ;
- Amazon CloudFront (tingkat gratis tersedia);
- Google Cloud CDN (percobaan gratis tersedia)
Jika Anda menggunakan WordPress, mengatur CDN itu mudah. Mendaftar untuk CDN pilihan Anda, ikuti instruksi, lalu gunakan plugin seperti W3 Total Cache , CDN Enabler atau WP Rocket untuk mengaktifkan CDN di situs Anda. Sesederhana itu.
Namun, perlu dicatat bahwa CDN Anda akan memiliki URL seperti xyz.cdnprovider.com.
Itu tidak bagus untuk SEO karena alasan berikut:
- Gambar Anda dihosting secara efektif di domain terpisah . Jika seseorang memilih untuk menyematkan salah satu gambar Anda dan tautan ke Anda, ada kemungkinan mereka akan menautkan ke CDN . Itu berarti Anda kehilangan tautan.
- Ini dapat menyebabkan masalah jika Anda ingin mengubah penyedia CDN di masa depan. Anda harus mengubah (atau mengarahkan ulang) semua URL gambar Anda, dll.
Berikut saran John Mueller tentang CDN:
Untuk alasan itu, saya akan merekomendasikan pengaturan catatan CNAME . Anggap ini sebagai alias yang dapat digunakan alih-alih URL jelek yang ditugaskan untuk Anda oleh penyedia CDN . Jadi, alih-alih xyz.cdnprovider.com , CDN Anda dapat berupa cdn.yourdomain.com.
Baca panduan ini untuk mempelajari cara mengaturnya (dan semua yang perlu Anda ketahui tentang CDN secara umum).
Image CDNs juga merupakan hal .
Google merekomendasikan dua hal ini dalam dokumentasi resmi mereka: Cloudinary dan imgix .
Yang menarik tentang CDNs gambar adalah mereka membantu mengotomatiskan proses optimasi gambar. Ini adalah sesuatu yang direkomendasikan Google dan, jujur, jika Anda memiliki situs web besar, itu ide yang bagus.
Layanan seperti itu biasanya tidak gratis, tetapi mereka dapat menghemat banyak waktu.
Kiat bonus: Pulihkan “ekuitas tautan” dari tautan balik gambar
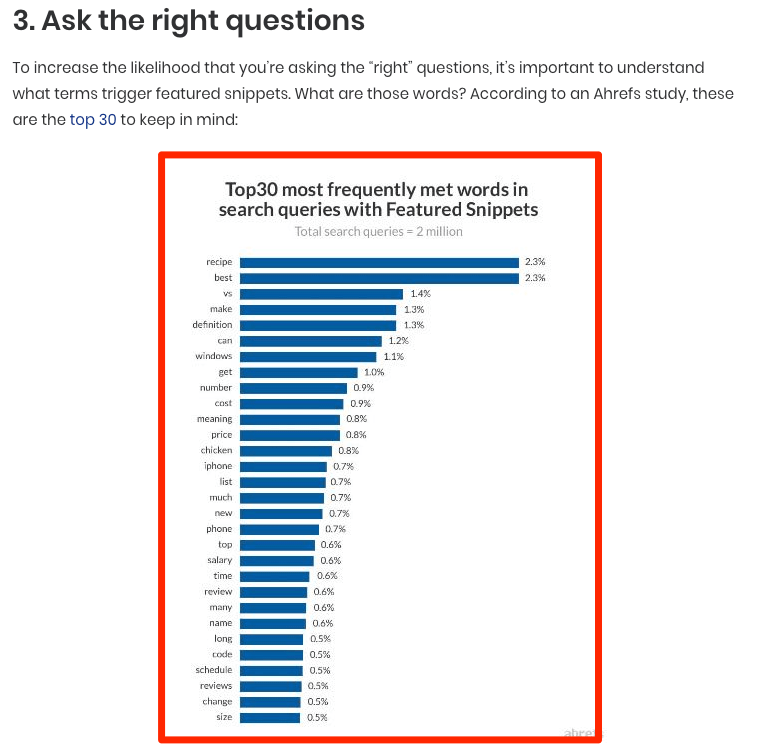
Infografis. GIF. Bagan. Ini semua adalah aset yang dapat ditautkan yang sering disematkan di situs web lain.
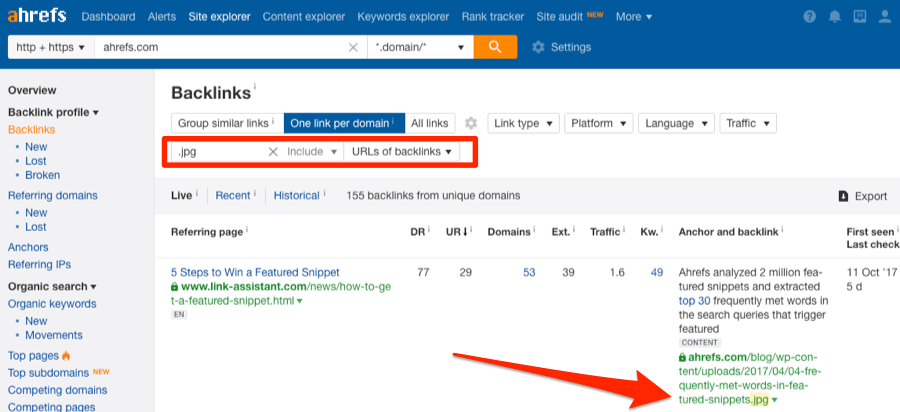
Ini sebuah contoh:

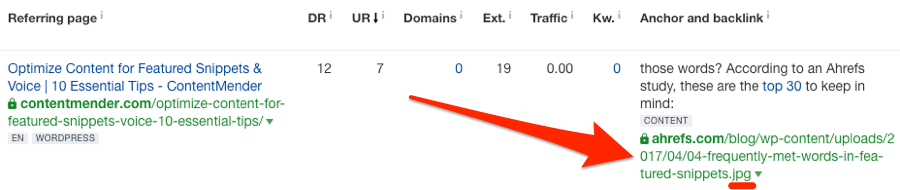
Ini adalah gambar dari studi cuplikan unggulan kami yang tersemat dalam posting blog orang lain.
Biasanya, orang-orang menautkan kembali ke sumber gambar ketika melakukan ini, tetapi itu tidak selalu terjadi. Kadang-kadang orang tidak menautkan sama sekali, dan kadang-kadang mereka menautkan langsung ke gambar (misalnya, domain Anda.com/anda.com.jpg ).
Itulah tepatnya yang dilakukan situs ini.

Sayangnya, backlink ini terbuang sia-sia karena tidak ada PageRank yang ditransfer ke halaman itu sendiri. Juga tidak dapat “mengalir” di sekitar situs kami.
Anda dapat memulihkan “ekuitas tautan” dari backlink ini dengan menjangkau tautan dengan cepat:
Hai [ NAMA ], lihat bahwa Anda menggunakan foto saya. Daripada menautkan ke gambar, dapatkah Anda menautkan ke sumber asli?
Cepat, mudah, dan tingkat konversi sering kali tinggi.
Bagaimana Anda menemukan backlink seperti itu? Sederhana. Pergi ke:
Site Explorer > masukkan domain Anda> pilih mode “domain / *”> Tautan Balik> cari .jpg di “URL tautan balik”

Jangkau dan cobalah untuk mengonversi yang berharga.
Anda dapat mengulangi proses ini dengan mencari gambar .png dan .gif juga.
Jika Anda menggunakan CDN , Anda juga dapat menemukan orang yang menautkan ke gambar yang dihosting di subdomain CDN Anda.
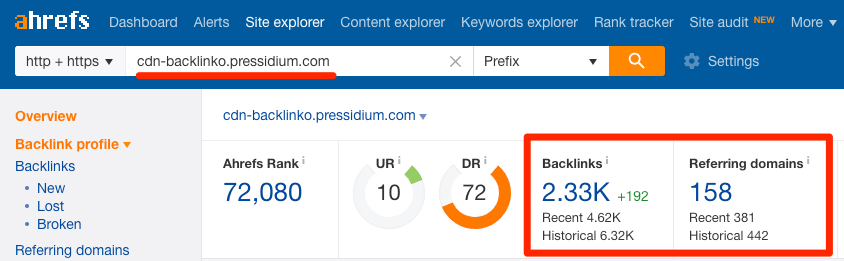
Site Explorer > masukkan subdomain CDN > pilih mode “awalan”

Tangkapan layar di atas menunjukkan profil tautan untuk cdn-backlinko.pressidium.com — CDN yang digunakan Brian Dean untuk backlinko.com .Ada 2.300+ backlink dari 158 domain rujukan (yaitu, situs web unik).
Dengan kata lain, 157 situs web (salah satunya adalah backlinko.com itu sendiri) tautan ke gambar dan file lain yang dihosting di CDN sebagai lawan dari situs itu sendiri.
Itulah 157 peluang tautan.
Baca lebih lanjut tentang strategi membangun backlink serupa di panduan lengkap kami untuk menautkan reklamasi .
Kesimpulan
Gambar SEO adalah topik yang kompleks. Google memiliki banyak dokumentasi tentang masalah ini. Halaman mereka tentang mengotomatiskan optimasi gambar berjalan lebih dari 15 ribu kata.
Untuk alasan itu, penting untuk dicatat bahwa saya belum membahas semuanya dalam artikel ini. Itu tidak mungkin. Anda dapat membaca dokumentasi Google jika Anda ingin tahu banyak (dan memiliki beberapa minggu luang). Artikel ini dengan sengaja berfokus pada elemen ‘besar’ yang saya percaya akan memiliki dampak SEO positif paling substansial.
Ingatlah bahwa Anda juga harus berusaha memastikan bahwa gambar Anda berkualitas tinggi dan berkontribusi pada pengalaman pengguna yang hebat. Itu berarti menghindari foto-foto stok berkualitas rendah, membuat gambar produk diperluas , dan sebagainya.
Sumber artikel: https://ahrefs.com/blog/image-seo/


2 replies on “Meningkatkan Kunjungan Organik di web”
Baru tau kalo gambar dari segi seo itu sangat penting. lalu tentang sitemap gambar kalo buat user platfom blogspot itu sudah terkirim otomatis atau harus di kirim secara manual ya mbah?
ngaruh banget, untuk sitemaps.xml sangat bagus kalau didaftarkan ulang lagi di google webmaster, yandex, bing, bahkan sampai baidu, alasannya karena ini https://hilfan.staff.telkomuniversity.ac.id/setelah-android-kalah-di-persidangan-regulator-uni-eropa-google-tak-lagi-menjadi-mesin-pencari-utama/